Os pedidos de tutoriais vou fazendo quando posso, estou muito atarefada, minha mãe
ainda não está curada dos braços e com este tempo quente vem a asma e com ela
muita preocupação. Espero que compreendam ♥.
Hoje vim postar 2 tutoriais que foi pedido por Dessa,
Colocar Ribbon ( Faixinha ) no titulo dos gadgets e como fazer seu próprio efeito.
Ribbon ( Faixinha ) no titulo dos gadgets:
1. Vá em Design > Editar HTML e procure por:
/* Mobile
2. Antes de body.mobile cole:
.sidebar .widget h2{background: url(LINK DA SUA FAIXINHA) no-repeat left;margin-top:-2px;margin-left:-19px;margin-bottom:0px;padding:15px;width:150%;overflow:hidden;}
Faixinhas para titulo da sidebar: Crazy Bomby
Fazendo seu próprio efeito:
Eu uso um site onde você pode criar a partir das ferramentas do site. Entre css3maker e se você já sabe, personalize como quer, se não, preste atenção:
Quando quero criar efeitos, vou para a aba CSS Transition. Lá tem uma lista onde você personalizará o efeito. Onde está escrito Transition Duration é a duração do efeito,
quanto mais você aumenta, mais devagar será seu efeito.
Um pouco mais abaixo, tem dois botões: Normal e On Hover. Normal é quando o mouse não está sobre a imagem. Você pode ajustar a rotação em Rotate, o tamanho em Scale, a inclinação em Skew e se ele vai para a direita ou esquerda em Translate.
Para visualizar, clique em save e passe o mouse no retângulo onde está escrito CSS 3.0 Transition.
Quando terminar, clique em On Hover e personalize como seria se o mouse estivesse sobre a imagem.
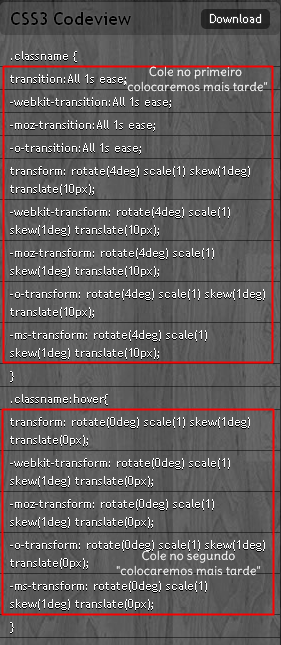
Salve. Copie o código que está do outro lado da tela. Siga as indicações na imagem:

Para colocar em seu blog:
Cole o código pronto acima de ]]></b:skin> e salve.
.nome do seu efeito{código do efeito}.nome do seu efeito: hover{código do efeito em hover}
Num gadget HTML/JavaScript, cole:
<a href="URL" title="NOME"><img src="IMAGEM" class="NomeDoSeuEfeito" /></a>
Você tem que colocar exatamente o nome do seu efeito em todos os lugares indicados.


Melhoras pra sua mãe
ResponderExcluirObrigado Beatriz, espero que ele melhore logo.
ExcluirMelhoras à sua mãe ;'( Nossa, fazer efeitos é muuuuito fácil msm!! Já fiz uns 10!! Obrigada ;)
ResponderExcluirhttp://justdream-official.blogspot.com.br/
Biah, realmente neste site fica tudo muito fácil.
ExcluirObrigada, hoje, minha mãe está melhor.
Adorei o post.
ResponderExcluirDiário de Alice, fico feliz que tenha gostado.
ExcluirAiin amei *-* obg
ResponderExcluirLuana, fico feliz que tenha gostado.
ExcluirAjudou mesmo queria tanto fazer meus proprios efeitos <3 e consegui obg <33 sempre me ajudando *--*
ResponderExcluirBy Bea, fico imensamente feliz por ter ajudado.
Excluir